The etymology of the world blog is that it was created by mixing two words together, web, and log, hence the "blog" name. It is used for exactly what is means. It is a web based log that can be used to record data and personal opinions, information etc in a chronological order. Blogs can be informational or just a personal blog(Similar to tumblr).
• Provides three examples of a blog you could use, include a print screen
of each one (e.g. Blogger)

• Thoroughly defines Multimedia.
Multimedia is created using combination of different electronic media. It can include audio, video, text, still images, animations or interactive media. The combination of these different medias creates an immersive and detailed method of getting information across.
• Thoroughly defines and describes Multimedia Products used within
the following 3 areas; 1) Education, 2) Entertainment and 3) Information
Purposes. Give two examples for each, include pictures.
- Education
Educational multimedia puts the user into an environment where multiple kinds of media are used to teach a subject to the user. Educational multimedia engages the learner in comparison to more old school teaching methods.
Example 1-Lecture learning. Using multimedia in lecture learning provides an engaging learning zone where the presenter can teach using new and modern methods.
Example 2-Computer Based Learning. CBL, or E-learning allows the learner to work at their own pace at any place, at any time. It allows for a versatile learning system that can be editing at anytime. - Entertainment
Multimedia can also be used for leisurely activities. Multimedia entertainment can use 2D or 3D graphics and can also use sound.
Example 1-Computer Games.
Example 2-Movies.
- Information
Informational multimedia is used to provide information in a modern and interactive fashion. Users may be able to interact with informational multimedia to enhance memory recall of the data.
Example 1-Information Kiosk
Example 2-Information Panel

• Identifies the 5 data types (e.g. picture) and provides 2 examples of a file
format for each one (e.g. jpeg for picture, mp3 for audio)
I collected this image from the internet that gave a basic outline of the answer for this question
Video-
Format Example- .mp4 (.mpeg 4) and .avi (audio video interleave)
Audio-
Format Example- .mp3 (Mpeg 1 or Mpeg 2) and .wav (Waveform audio)
Still Images-
Format Example- .jpg (Jpeg 1) and .png (Portable Network Graphics)
Animation-
Format Example- .gif(Graphics interchange format) and .flc/.fli( for autodesk animations)
Text-
Format Example- .txt(.Text) and .rtf(Rich Text Format)
Interactive-
Format Example- .exe(Executable file) and .iwb(Interactive Whiteboard Format)
• Identify 3 data types you intend to use in your multimedia product and
thoroughly describe how you will incorporate their use in your design.
- HyperText
HyperText will allow me to link multiple pages on my website to all ease of use and easy referencing of data. It will give the ability to file data effectively so to reduce to searching times. - Text
Text, being the most basic form of media will be used for detailed discriptions, exactly like what this question is asking for. Text allows you to pass on information in a basic and simple way. It will allow me to present information on students. - Images
Images are also a vary simple and easily understandable way to present information. Images will allow me to show pictures of students and activities they engaged in.
• Thoroughly defines file compression.
File compression is a way of reducing the size of a file. There are 2 types of compression, lossless and lossy. Lossless uses compression algorithms to compress the code of redundant bits of code e.g., the same piece of code or data being repeated over and over. Lossy compression just removes unused/useless data and can sometimes result in the loss of data due to corruption, an example is compressing images, it just removes some of the pixels and lowers the quality.
In this image we can see an example of good, lossless compression to bad, lossy compression.
• Identify three authoring software packages that you will use and
thoroughly discusses the advantages and disadvantages of each.
- Weebly Web Authoring Package
Allows easy combination of all the data types I will be using in a clean environment with good quality graphics. You need to pay money to access some features though, and weebly can take a little bit of time to get used to - Adobe Photoshop
Adobe photoshop allows you to edit images in a high quality and professional manner, but it can be daunting to use if you have not used it before as a lot of the settings/tools are very advanced. - Microsoft Word
Microsoft word can be used for spell check and advanced text editing. It can also be used for the creation of simple and basic graphics. Word is easy to use, but lacks advanced feature that can be used to create attractive media.
• Identifies and clearly justifies your chosen software/s for the purpose of
this brief.
Weebly, photoshop, and word will allow me complete this task as closely correct to the design brief as possible. These software packages will allow me to thouroughly include the minimum of 3 data types. The yearbook will consist of a website/blog about the students and the year at school.
• Thoroughly describes linear and non-linear storyboards, including clear
diagrams of each.
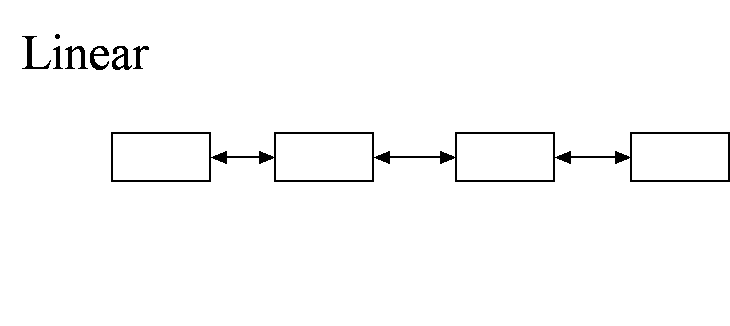
Linear-
A linear story board follows a clear process and is like a slide show, the different sections of it come one after another, using linking ideas.
Non-Linear
A non-linear story has the slides of the story board in no particular order at all. The parts of it may be connected with hypertext or clickable objects. This allows for a user to browse the story board like a website, which allows multiple ideas to be put on a single slide, and then have hyperlinks linking to more data on each idea.
• Constructs a well-developed bibliography adhering to school policy.
http://www.innovativeinteractivity.com/wp-content/themes/tma/images/posts/multimediaTypes.png
http://www.silvanti.com/video/compression/files/compression-example.jpg
http://www.manmademedia.net/img/manmade-media-studio-denver-red-camera-rental-3.jpg
http://screenshots.en.sftcdn.net/en/scrn/6000/6765/sound-forge-audio-studio-1.jpg
http://www.downpanda.com/screenshot/x360-image-processing-activex-control.jpg
http://www.awn.com/files/imagepicker/4423/800x600_CapilanoUniv_Student%20above.jpg
http://netdna.webdesignerdepot.com/uploads/2008/11/11_damn_small_rich_text_editor.jpg
http://www.airport-world.com/media/k2/items/cache/a103d049c4c1eaf075db970eacffee2e_XL.jpg
http://harendersingh9.files.wordpress.com/2012/11/multimedia-in-education.jpeg
https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcTX_bGwj3YqgslK7ItMPWTItgakdjXl7eS162I4V4JBNyGSKBE6
http://mediablog.catholic.org.au/wp-content/uploads/2012/02/Computer-games-Pc1.jpg
http://s3.amazonaws.com/manmadediy-uploads-production/photos/823/tvinbed2.jpg
http://www.prlog.org/10666879-home-customer-using-the-information-kiosk.jpg
http://www.gb.nrao.edu/~rmaddale/HTMLLessonPlan/WebDesign/linear.gif
http://www.hsc.csu.edu.au/ipt/project_work/3287/storyboard04.jpg